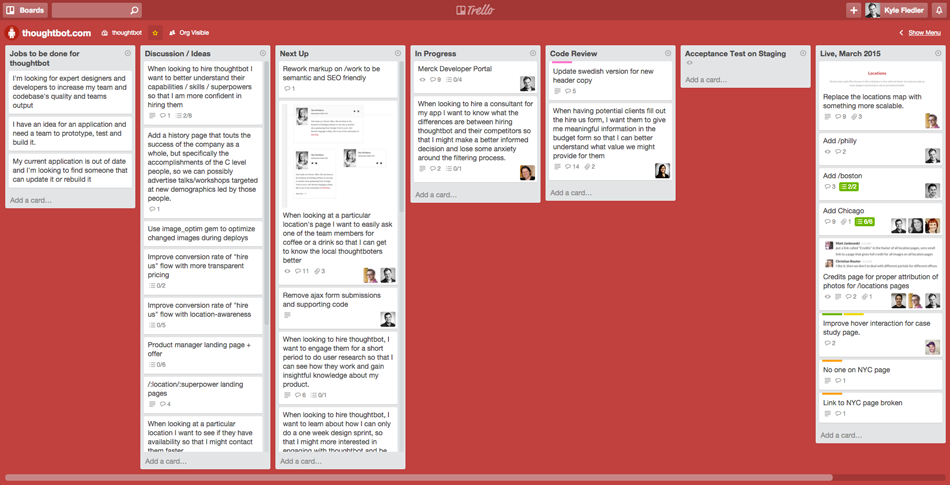
Our playbook touches upon how we use Trello for all sorts of tasks, from projects to hiring to sales – however, it doesn’t dive deeply into how we manage our boards for each project. Each of our project boards are broken down into 6 columns: Ideas / Discussion, Next up, Doing, Code Review, Acceptance, and Week of.

Ideas / Discussion
These cards are ideas or side discussions that either aren’t yet actionable or aren’t actionable at all. They could be stories that need to be flushed out more, they could potentially need more research done or buy in, or they might be on hold until they receive more validation.
Sometimes the discussion occurs on the card, other times it acts to facilitate an IRL discussion. I like to work through these during our weekly project retrospectives after we discuss stories that have been completed, as well as what’s at the top of ‘Next up.’ This way the discussion list doesn’t build up and become insurmountable.
Next up
‘Next up’ is the queue for stories and bugs that are actionable, organized in priority order. The priority should be of importance to the user as well as the benefits they would receive upon completion. Each card should have significance to the design sprint’s problem statement or a main job story to be completed.
‘Next up’ is ordered by the entire team, but the Product Manager has ownership and veto rights on the priority of the stories. Designers and developers take stories from the top of this list to work on. We only skip over cards that other team members are more qualified for.
Each card represents a job for us to solve for the user. As such, we have begun using job stories to give a better indication of what the expected outcome of that story should be. Unless it’s a bug, each story should maintain jobs story format.
Labels are often specific to that project. We usually have one for ‘needs design’ and one for ‘needs development’. This allows for designers and developers to filter by the label to see their next task.
Doing
This is where all the action is. Designers and developers bring cards here while they are working on solutions for the jobs stories. They add themselves as members to the card so that every team member knows who is working on each card at all times.
While work is being done all conversation about this feature takes place on the card. This includes any sketches, mockups and screenshots that help communicate the intent to solve the problem.
Code Review
After the designers and developers have finished the work to complete the outcome for the story, they ask for a code review, usually in the form of a pull request. The link for the PR should go into the card and a link to the card, in the PR. Most PR’s get put into Slack so the appropriate designers or developers can be asked to view them.
‘Code Review’ spreads knowledge about the code and keeps the quality of the codebase high. It also checks to ensure no mistakes and gives our team time to check our work before we send it to the Product Manager. We use Hound for our projects to comment on our code style so that code reviewers can focus on higher level design and development choices.
Once the PR is approved, reviewed and is ready to ship, the person who owns the story merges the code and pushes to staging. Anyone who feels confident in reviewing the code can give the thumbs-up to merge a PR. Everyone on the project team has access to push to staging.
Acceptance
Once stories are merged into staging, they get moved to the ‘Acceptance’ column. Here the Product Manager will work through each story, ensuring that it solves the expected outcome in the jobs story and is working properly on staging. If the story does so, it is moved to the ‘Week of’ column.
If the story doesn’t solve the expected behavior or outcome, the Product Manager sends the story back to the top of ‘Next up.’ Here the Product Manager should explain why the story was returned. It could be any reason from a small bug to something wrong in the jobs story. If that’s the case, the team must figure out what was wrong with the story: the context, the motivation, or the expected outcome.
Week of
All systems are go! The story now gets pushed to production for people to use and for us to receive feedback on. All team members have access to push to production, and the person in charge of the story is expected to make the push.
This is where the completed stories go. Every retrospective we archive this list and create a new one.
Far left — Jobs-to-be-done / Problem Statement
I know what you’re thinking: “But Kyle, the thoughtbot.com has one extra column you haven’t discussed.” This is a recent addition that I’ve made in my last few projects.
I’ve started adding the projects main job-to-be-done or the design sprint’s problem statement on the far left. This is a reminder for the team of what we are attempting to solve. It serves as a nice frame for creating new stories in ‘Next up,’ as well. We can constantly ask, “Does this story help solve the problem statement?”
Other Project boards
We like to keep our project boards full of problems that we know need solving. Each one of the stories on the board should be actionable. If not – or if we need additional divergence on what the problem or solution might be – we move them to another board.
Project Planning
Often times the discussion column gets filled with feature ideas that are further down on the priority list. These are potentially good ideas but need to be prototyped and tested. When this occurs, we move these cards to another planning board. This makes it clear that they should not yet be worked on. It also keeps our main product board free of non-actionable items.
Design Sprint Board
We have a separate board for our design sprints. Because these weeks are so focused on a feature set, it makes sense for them to be separate from the rest of the product board.
It’s always changing
This is my disclaimer that our product design process is fluid and continuously changing. Each project is different and may have variations to this process. We are constantly evolving and tweaking the process to make our end product more successful. We usually iterate and slowly change the process to be more effective.
It’s just a tool
Though we’ve been using Trello lately, we can use any tool that fits this process. It could be one of the many other digital project management tools, a whiteboard and some sticky notes, or maybe even a custom built one… The important aspect is that the tool allows for frictionless communication.
How about you?
What are some of the tools that you use for product design and development? How do you organize your Trello boards or project management tool?
